前言
像我这样喜欢装X的人,刚开通博客,当然想在博客里面添加各种各样的功能插件,自然少不了相册了。在网上找了半天只找到了instagram,而且天朝还把这个给屏蔽了,只有挂vpn才能看到,不过似乎还有别的方法。
感谢
写这篇文章之前要感谢Litten和Sun英浩两位作者,这篇文章参考了两位作者的文章
教程
Step 1
首先没有帐号的得去注册一个,照片是从手机应用上传的,没有的请自行下载,已经有帐号的请忽略这一步。
Step 2
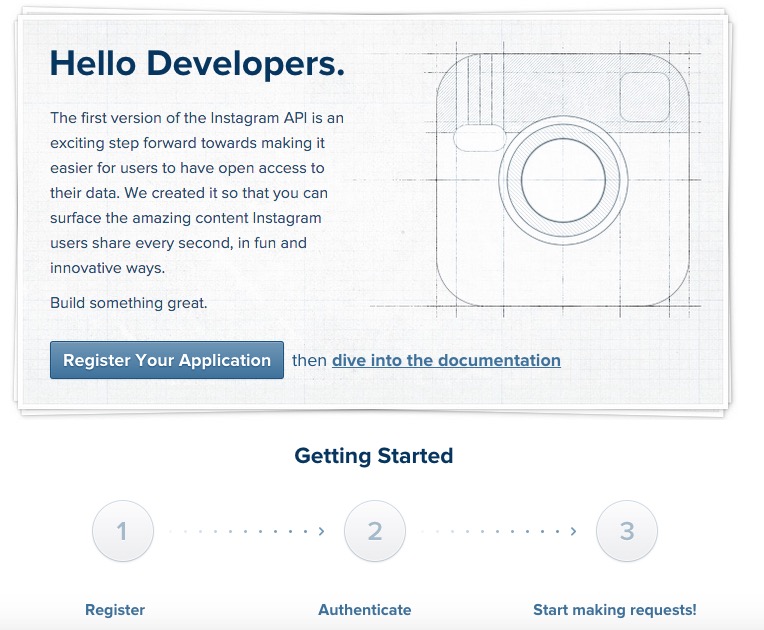
登录https://instagram.com/developer/
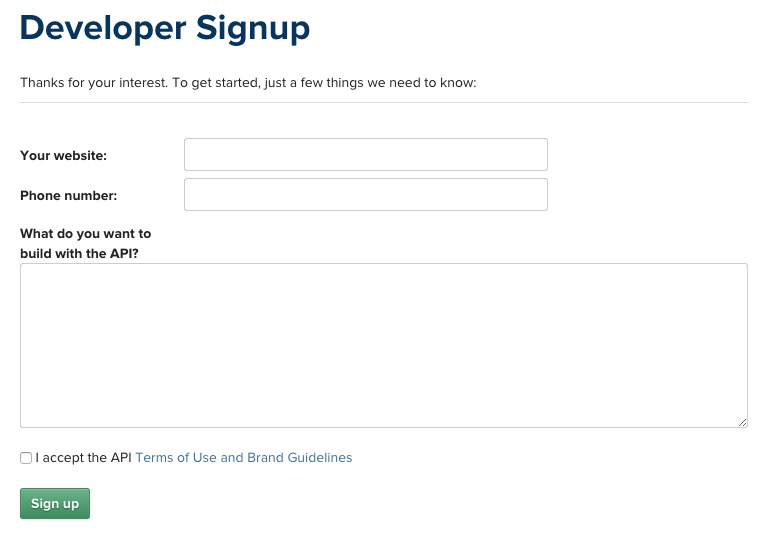
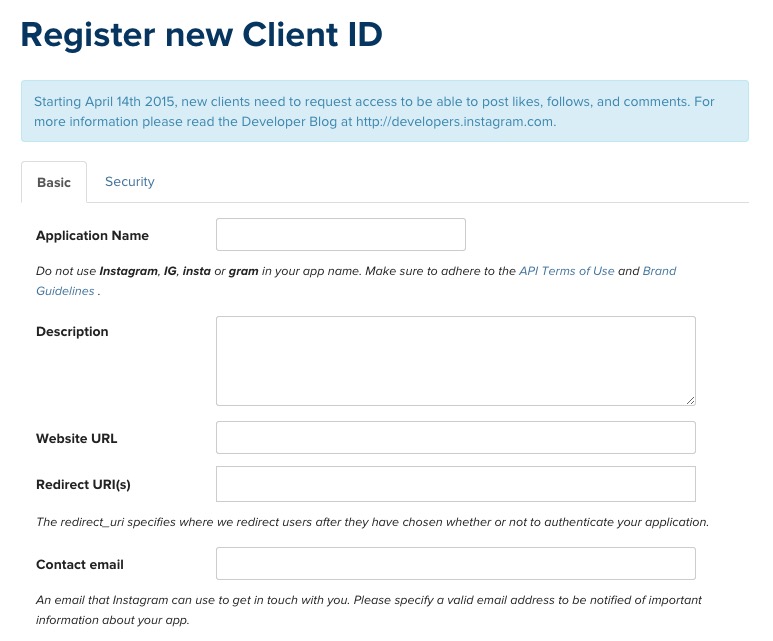
注册第一个应用
注册 Instagram API 用户
这边是要注意的是 Redirect URI(s) 当用户用你的应用,完成认证(接受或者不接受)后,重定向的网站地址。
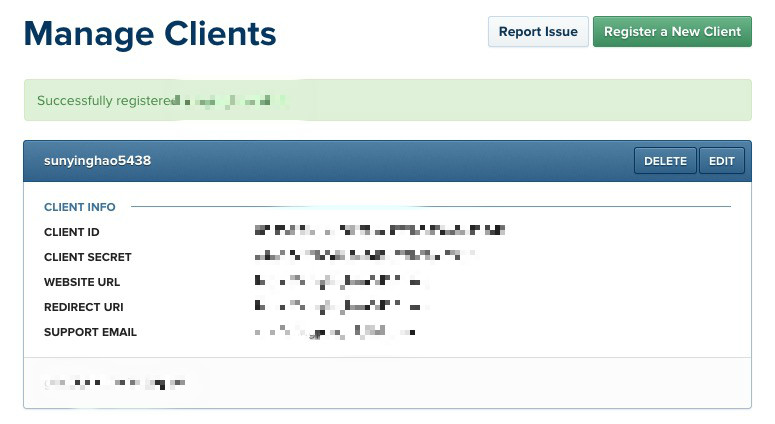
这时候我们就拿到了client_id。
Step 3
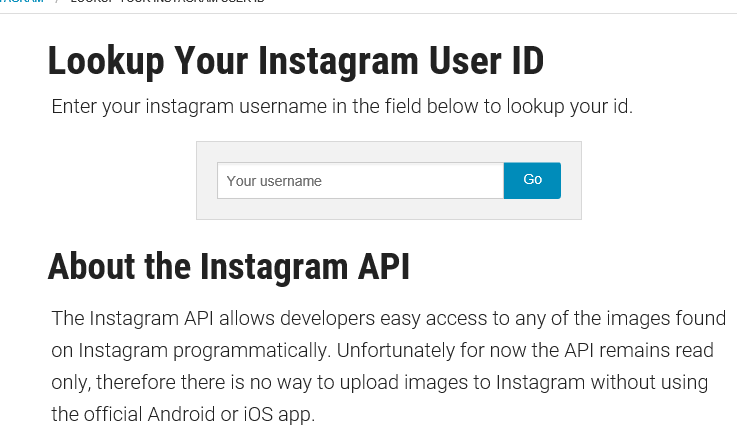
下面我们打开http://jelled.com/instagram/lookup-user-id
填进自己instagram的username来获取user id。
Step 4
在\source文件夹下新建instagram文件夹,然后在\source\instagram文件夹里新建index.md文件并编辑:1
2
3
4
5
6
7
8
9
10
11
12
13---
layout: post
slug: "instagram"
title: "相册"
noDate: "true"
comments: "false"
---
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<div class="instagram" data-client-id="这里填上自己的client_id" data-user-id="这里填上自己的userid">
<a href="http://instagram.com/这里是自己的username" target="_blank" class="open-ins">图片来自instagram,正在加载中…</a>
</div>
<script src="/js/jquery.lazyload.js"></script>
<script src="/js/instagram.js"></script>
到这里,我们博客的相册就添加好了,但在天朝我们访问不了,我是挂着vpn的。Litten好像解决了这个问题,他单独跑了个nodejs任务,每次执行hexo g命令时,通过一个代理把instagram的照片拉到本地保存,再执行hexo d推送上去。
我的这篇文章比较简洁,下面附上两位作者的文章,感兴趣的可以去看看
- instagram图片拉取小经验 by Litten
- 关于主题连接Instagram,和Instagram的API by Sun英浩